After configuring the ecommerce store & setting the theme, you can start designing the home or main page of your Ecommerce Store.
Home Page can be designed by creating various modules. Modules will be displayed like panels in website. Let us see how to create modules for Home page.
Page Contents
Creating Modules
Go to Design > Home & click on the Add button. The modules that you can create are:
- Image Slider
- Image Stack
- Categories
- Latest Products
- Featured Products
- Content Block
Let us see each module in detail.
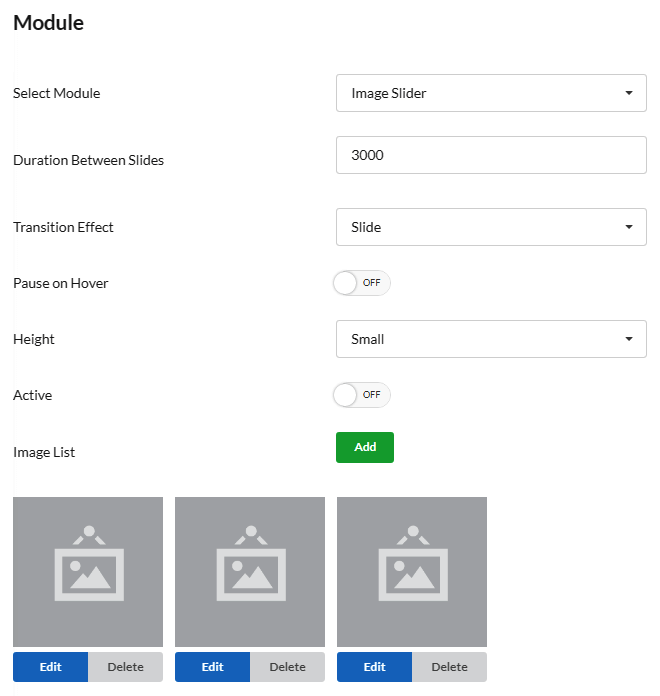
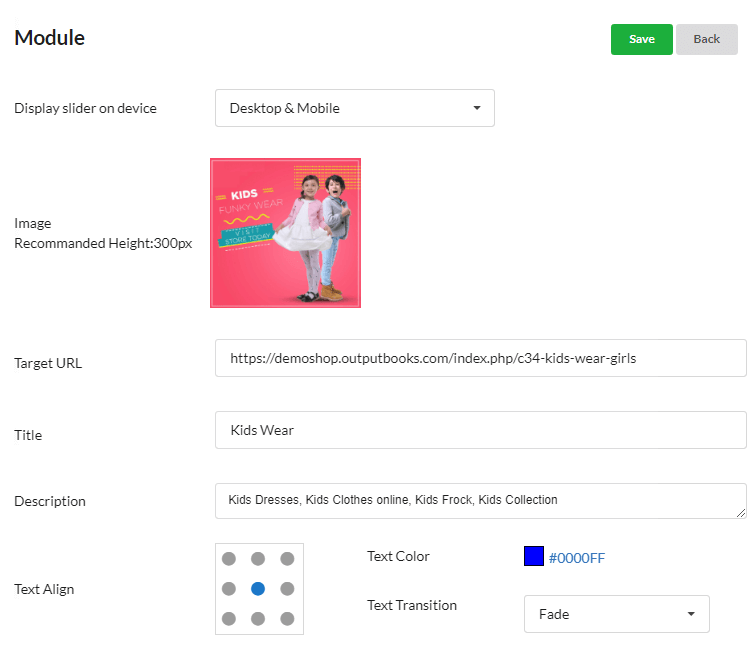
Image Slider
Image Slider module is for displaying any number of images as slides with transition effect.
- Display Slider on device – You can choose device in which you want the image slider to display – Desktop & Mobile or any one.
- Upload images to be displayed as slides using Image List – Add option.

- You can set target URL for image.
- If you want to display text on the Image, you can enter it in Title, Description field.
- If you want to play a video, you can just provide the video URL(Ex: YouTube video) in the Video URL field.
- Text formats like “Text Align“, “Text Color“, “Text Transition” can be done.
- Enter duration between slides in milliseconds.
- You can set transition effect – Slide or Fade. Set Height for Image slider module.
- Enable Pause on Hover to pause the current image when you hover on that.
- Enable Active to make the module display in your ecommerce website.
Image Stack
Image Stack module is used for displaying a series of images like a stack.
- Choose the style for your stack display. And also, you can set title for the Image stack session/panel.
- Upload images to be displayed in stack using Image List – Add option.
- You can set target URL for image.
- If you want to display text on the Image, you can enter it in Title, Description field.
- If you want to play a video, you can just provide the video URL(Ex: YouTube video) in the Video URL field.
- Text formats like Text Align, Text Color, Text Transition can be done.
- Enable Active to make the module display in your ecommerce website.
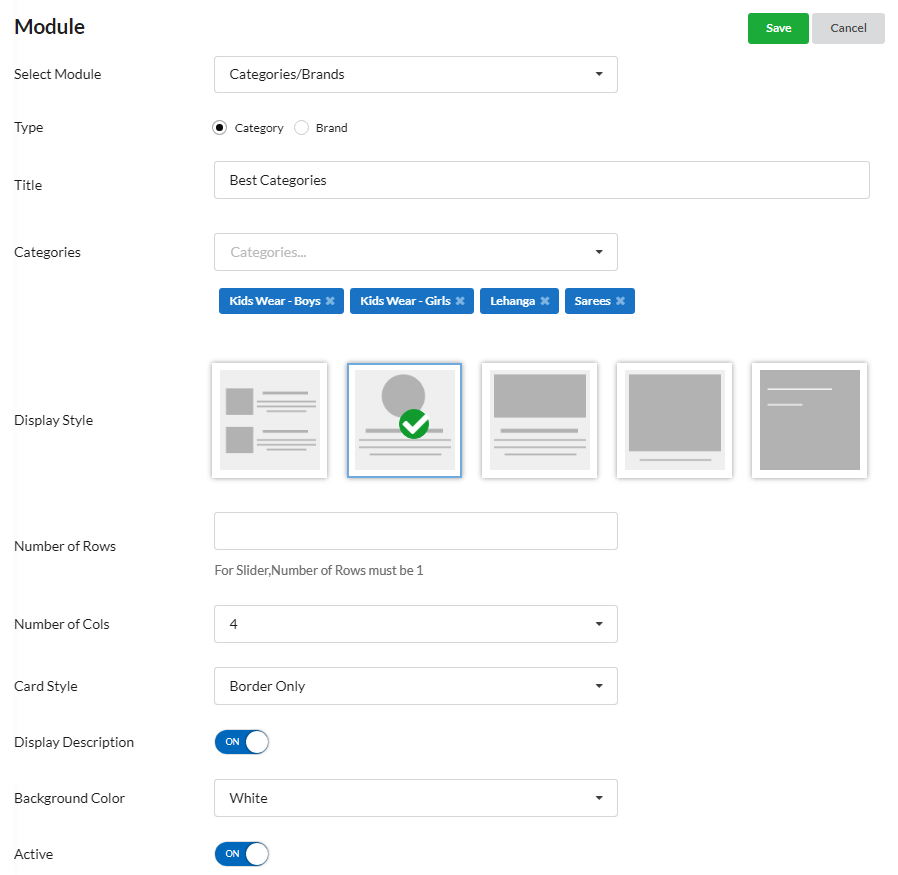
Categories
Categories module is for displaying your product categories in Home/Main Page.
- Enable Category or Brand in Type session.
- Enter the Title for the Categories module. Ex: Best Categories
- Choose the Categories you want to display there from the Categories drop down.
- Choose the Category Display Style.
- Now, set the number of rows for the categories to be displayed. In case of slider, it is mandatory to have number of rows as 1 & set duration between slides in milliseconds.
- Set the number of columns for the categories to be displayed
- You can set card style as Border or shadow or none.
- Enable “Display Description” to display the category description which you entered in Manage > Items > Categories > Ecommerce tab.
- You can set Background Color as White or Random Colors.
- Enable Active to make the module display in your ecommerce website.
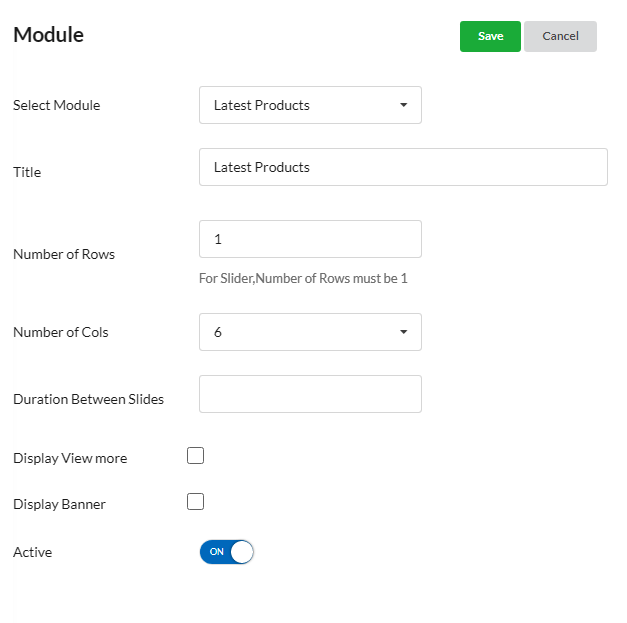
Latest Products
Latest Products module is for displaying your latest products in Home/Main Page. The latest products you added in your Manage > Items will get displayed here automatically.
- Enter the Title for this module. Ex: Latest Products or New Arrivals
- Set the number of rows & columns for the latest products to be displayed. In case of slider, it is mandatory to have number of rows as 1 & set duration between slides in milliseconds.
- Enable Display Banner & Set Banner Image (if any) like discount banner. You can align the banner image as well as set banner URL.
- Enable Active to make the module display in your ecommerce website.
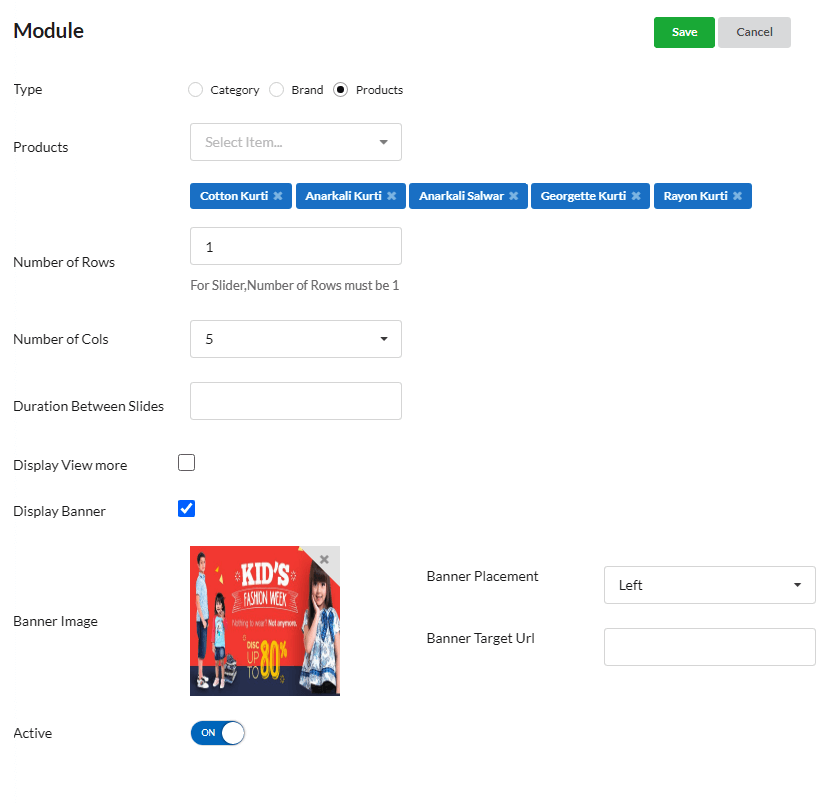
Featured Products
Latest Products module is for displaying your desirable/selected products in Home/Main Page. You can select certain products to be displayed here.
- Enter the Title for this module. Ex: Featured Products or Most Loved Products.
- Choose type as Category or Brand or Products.
- Choose the categories/brands/products to be displayed from corresponding drop down.
- You can sort & display items by Modified date or Recent or Random.
- Set the number of rows & columns for the selected products to be displayed. In case of slider, it is mandatory to have number of rows as 1 & set duration between slides in milliseconds.
- Enable Display View More if you want to display more categories on clicking view more. You can set image like arrow icon for view more & set redirect url for view more icon.
- Enable Display Banner & set Banner Image (if any) like discount banner. You can align the banner image as well as set banner URL.
- Enable Active to make the module display in your ecommerce website.
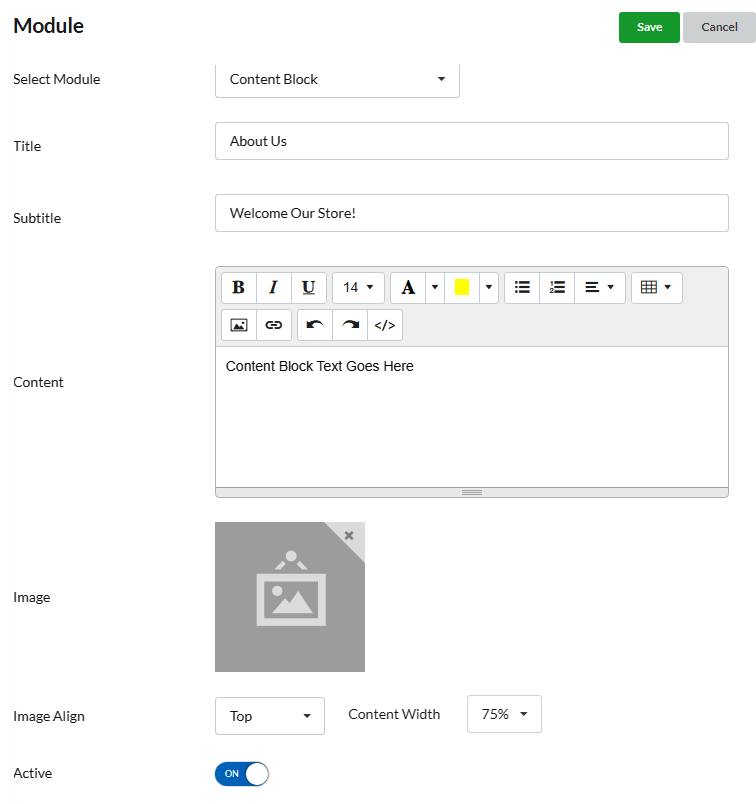
Content Block
Content Block is for displaying text along with background image in Home/Main page
- Enter Title, subtitle for the Content
- In the content editor, enter your content as usual & format text using various options available there.
- You can enter the content in HTML code too by enabling Code View present there in editor.
- You can also add Contact Form, Contact Address in content block which will display the default contact form we provide. Add Custom Contact Form & customize our default contact form (if needed).
- Set a Background image for your content. Align image, set content width.
- Enable Active to make the module display in Home page.